With iOS 14, iPhone users finally savor Life is a sweet sweet piece Anyone who has used an Android phone in the past decade is already familiar with it. It has strayed from most early widget apps and largely avoided most tools in general (and You probably should, too!). It is not 2009 and I am not using the original Motorola Droid. But Writable, An application from a developer Simon StofferingMay change my mind.
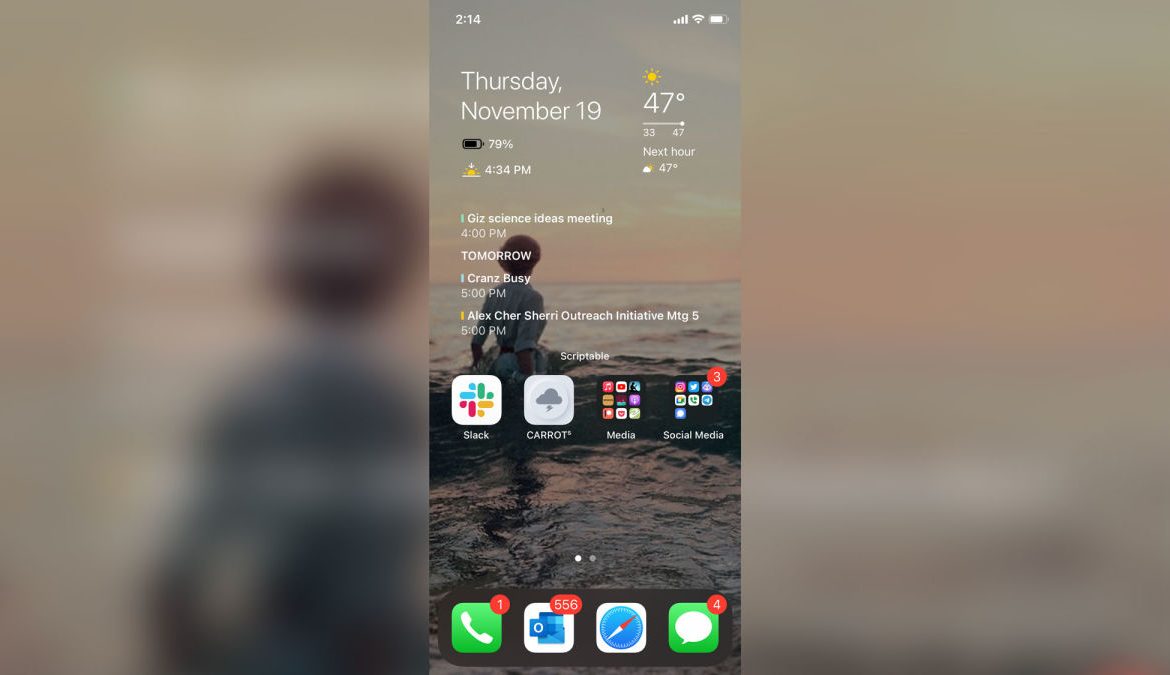
Scriptable allows you to set up cool Siri automation in iOS using Javascript, but with the advent of gadgets, it also allows you to run scripts directly on the Home screen – which means I can finally get the transparent weather and calendar widget that I prefer instead of the big box blocking paper My wall.
If you’re like me and most of your coding experience is limited to HTML or making the car in a TI-83 racing game look like it is famous, the myriad of Scriptable scripts might seem daunting at first. Luckily, most of the scripts I’ve come across have amazing instructions in the script itself, and Scriptable automatically encrypts things so you know what to replace and what not to replace.
One Github user He’s already compiled a great list of tools and scripts that you can run, including the one that finally lets you see what’s playing on Sonos without even opening the app. And on Github and Reddit, there are tons of people who can help guide you if you run a script and run into errors.

G / O Media may charge you a commission
But one of the best script widgets I’ve found actually requires a couple of scripts, so I thought I’d break down my helpful guide here to guide you in using it so that you can also have a beautiful large weather widget that doesn’t hide a beautiful large background.
Both programs are from developer Max Zeryck. The first, Widget-Blur, solves one of the most annoying issues with iOS gadgets – it doesn’t support background blur or transparencies. Widget blur Uses a screenshot of your wallpaper to produce a background image that perfectly matches the limitations of iOS tools, making the tool’s background appear essentially transparent. You will need this if you want to use the other widget, Weather Cal, and you have a transparent background.
To get started, you will need to open the link above on your phone. You will see 807 lines of code. Copy all of them and then open the Scriptable app, click on the blue plus sign in the upper right corner, and paste the script. At this point, you can also rename the script so you don’t confuse it with others. To do this, just click on the name at the top and rename it as you like. When it’s all sorted, you can tap on File play Button in the lower right corner. Then, the text will guide you through things, including going to “vibrate mode” on the home screen to take a screenshot. When everything is done, you’ll have a photo ready-made widget stored in your photo album.
Now it’s time to get the Weather Cal widget and set it up. You can get the script in two ways: Either by copying and pasting it from Github Or, choose Weather Cal Widget Builder from the Scriptable Gallery section. I did the latter to avoid copy and paste errors.
Once you upload the text, you have some work to do. The Weather Cal app is incredibly customizable, but it can be tedious if you’re not used to programming. That’s okay! It’s really easy, I swear.
First, you’ll need an API key from OpenWeather To run the weather side of the tool. Currently free API Keys from OpenWeather, So sign up for one And wait for it to be delivered to your inbox.
Back in the script, you’ll need to paste the API key between the quotation marks in Line 8. If you can’t see the line numbers for the code, go back to the Scripts menu in Scriptable and hit the button Settings Button in the upper left corner. Then choose editor And make the switch Show line numbers.
For me, the most difficult part of the entire setup process is pasting the API key into the script. Text editing and writing on your phone screen don’t mix completely. I moved the cursor by holding down the space bar and then created a big gap between the quotes so that I had enough room to touch the screen until paste Prompt appeared.
Once you have entered an API key, it’s just a matter of making any other settings for the tool you want. You can choose Fahrenheit or Celsius, dictate visual calendars, and even change the font type used. Zeryck did a great job documenting what each line of code does, so it’s easy to tweak things. It even warns you about the code that you don’t touch if you are less familiar with Javascript.
Once you’re done making changes, tap play A button to run the script for the first time. This step is very crucial. If you try to run the script directly from the tool first, it won’t be able to get permission from iOS to verify your site. Launch it directly in Scriptable app first to avoid this.
Next, add the Scriptable widget to your home screen, choose Weather Cal script, and have fun getting widgets that don’t feel like you’re out of date by nearly a decade.